There are many different image formats out there but the common web formats would be jpg, gif, and png. Most websites are going to make use of these formats as there is a guarantee they will be supported across all devices and browsers. In recent years, our good friends over at Google have come up with a new image format called webP.
With a fairly large market share in web browsers, it didn’t take long for web browsers to start supporting this format. Whether you are aware or not, you are most likely seeing WebP all of the time, even when the file extension is .jpg or other. This is due to heavy support by CDNs like Cloudflare which can cache the webp version and serve this instead.
So if webp is pretty common across the internet and Google are behind it, why is it not possible to upload a webP file using the WordPress media uploader?
Why won’t WordPress Let You Upload WebP?
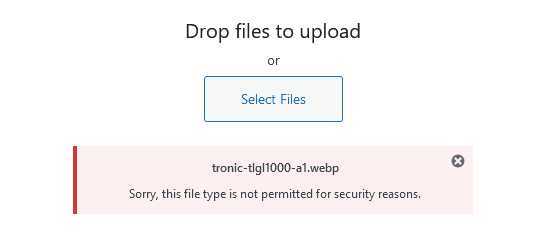
When you try to upload a WebP file in WordPress, you will see the following error message.
This is WordPress trying to protect you…for now. But why does it do this? Why isn’t an image format that has now become so common not something that WordPress supports? Surely it makes sense for it to be used if we want websites to run quicker with better-optimised images?
PHP’s Image Libraries Do Not Support WebP…Yet!
Although they do not support it yet, We can be confident enough that with the rising popularity of this format, that there will be some updates to the language in the future to add it. Im sure it will be a package at first before it becomes part of PHPs core library.